- Making Money
- Google Adsense
- Adsense
- Earn with PPC
- Freelancing
- Back to Home »
- Blog Tips »
- How To Fix Structured Data hatom Errors in Blogger
Posted by  :
Talha Suleman
Friday 19 September 2014
:
Talha Suleman
Friday 19 September 2014
How To Fix Structured Data hatom Errors in Blogger
 |
| Data hatom Errors in Blogger |
what Structured Data is and how it is used to better display your site on major search engine result pages. In your webmaster tools' Search Appearance tab or while using Google rich snippets tool, you must have come across two or all of these famous micro format markup errors:
- Warning: Missing required field “entry-title”
- Warning: Missing required field “updated”
- Warning: Missing required hCard “author”
Both wordpress and Blogger users are facing this trouble. We will be covering blogger troubleshoot guide today and will cover wordpress Genesis platform as soon as possible.

What is Schema.org?
Schemas are simply html tags, that webmasters can use to markup their pages in ways recognized by Bing, Google, Yahoo! and Yandex. All these search engines rely on this markup to improve the display of search results, making it easier for people to find the right web pages.
In Blogger the errors of missing fields are a result of inaccurately placing the schema tags or absence of these tags causing two famous errors in hAtom which are a missing Author and Updated fields.
Fixing Missing Fields in Blogger
In order to fix the missing entry-title, updated and author errors, we will introduce some schema tags inside your blogger template that will tell search engines how to pick the correct title, Author name and published date of the post.The hatom items with errors that you see in webmasters tool compose of author and updated fields which we will fix here.
Lets now add some well defined schema classes that will clean up all errors that you see in your webmaster Structured Data tab.
Fixing hCard error
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Search for this code
<span class='post-author vcard' >
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span>
The above HTML DOM could look different in custom blogger templates. In that case only make sure to locate the yellow highlighted codes. You just need to find a similar code as shown above. It does not need to be exactly the same.
5. Replace the above chunk of similar code that you found with this one:
<span class='post-author vcard' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn author'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn author'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
If you observe clearly, we simply introduced an itemtype, a class of author and a name. All these three important classes do the magic of fixing the missing hcard error!
6. Save your template
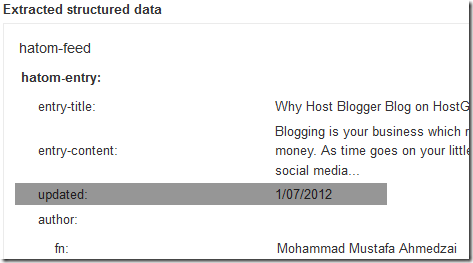
7. Visit the Rich Snippets testing tool, insert your URL and you will find that the hCard error is all gone!
The author field is blank because fn inside a Vcard stands for full name and provides much better information about the author. .
Fixing updated error
Lets now fix the problem of Missing:updated error. Google must know about the publish date of your post. For that we will enclose the post timestamp inside a new class of updated. Follow this:
- Inside your template search for this code:
<data:post.timestamp/>
2. You will find the above code twice. Replace it twice for both occurrences with the code given below:
<span class='updated'><data:post.timestamp/></span>
3. Save your template and you are almost done!
Visit again the rich snippets tool and amazingly you will see that updated filed just works fine now:

Fixing entry-title error
PS: Ignore this step if you are not getting entry-title errors
This error only occurs with custom blogger templates which are designed carelessly and are not well optimized. If you are facing this problem, then here is the solution.
- Inside blogger search for this code:
<b:if cond='data:post.title'>
<h3 class='post-title'>
<h3 class='post-title'>
It could be h2 in your case.
2. Replace the above code with this one twice:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<h3 class='post-title entry-title'>
3. Save your template and you are all done!
Rich snippets tool will now surely show your entry title correctly:
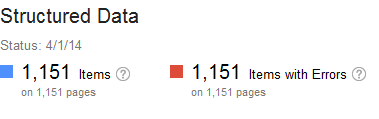
Items with errors
Within next 24 hours, webmaster will update your Structured Data and will show zero for items with errors. The number of these items actually indicate your post count. This number would be as large as the total number of posts and pages on your blog. Since we have cleaned up the schema errors inside your template, therefore within next 24 hours or more Google will start showing a green signal for your structured data!

Need Help?
I am sure this tutorial would be helpful to all our readers and potentially productive in helping Google better index and crawl your sites. Please feel comfortable to ask us anything where you may need help. Peace and blessings buddies :) & Subscribe us...!!

























.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)


